 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
Controlling Where Elements FloatYou can control which elements an element can float next to and which it cannot. To keep an element from floating next to something it shouldn't, use the clear property. To control where elements float:
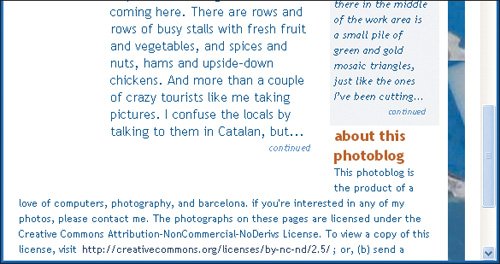
Figure 11.38. Since it is the main div that is floating, all of the other elements, including the footer, flow around it unless we say otherwise.
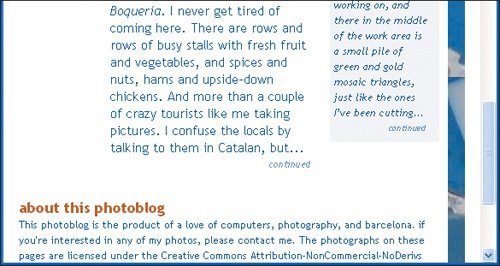
Figure 11.39. We could conceivably use clear:left here since the only floated element we have to worry about is floating on the left. But it doesn't hurt to clear both sides and it may come in handy if our design becomes more complicated.
Figure 11.40. The clear property indicates that the element in question (the footer in this case) must not flow around the floated element but instead be displayed after the floated element.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website