 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
Creating Pop-upsThere's nothing that says the second image in a rollover has to appear directly on top of the previous one. If you position the second image some distance away, you can give additional details about the hovered item. To create pop-ups:
Figure 12.9. You can see a fully commented version of this code on my Web site.
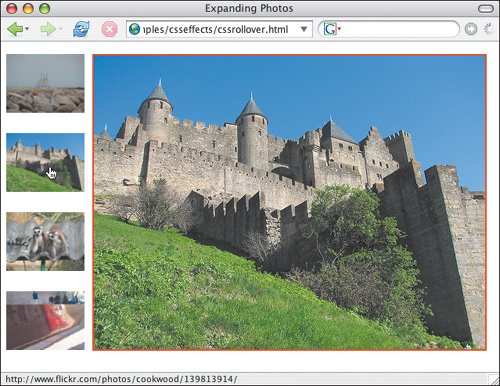
Figure 12.10. When the visitor hovers over a photo in the left column, a larger version appears in the right frame.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website