Adding a Border
A border helps distinguish your table from the rest of the page. However, if you're laying out your page with tables, you may not want to call so much attention to the border.

To create a border with (X)HTML:
1. | Inside the initial table tag, type border.
| 2. | If desired, type ="n", where n is the thickness in pixels of the border.

|
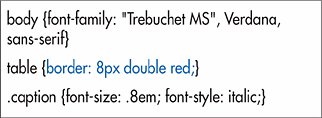
To create a border with styles:
1. | In your style sheet, type table or TD, or whichever selector denotes the part of the table that you want to apply a border to.
| 2. | Type {border: value}, where border is the border property that you wish to apply and value is the type of border you want. For more details on the border property, consult Setting the Border on page 184.

|
 Tips Tips
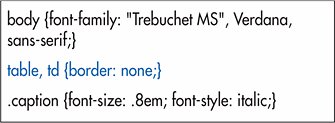
The CSS border property is discussed in detail (and there are a lot of details) on page 184. This page focuses on how the border property interacts with the (nondeprecated) (X)HTML border attribute. The border attribute applies to both the table and the cells it contains. The CSS border property, in contrast, is not inherited. So, if you omit the (X)HTML border attribute but apply a CSS border to the table, the cells will have no borders. Conversely, if you use the border attribute but use table {border: none}, the cells will have borders, but the table won't. If you use the (X)HTML border attribute with no value (border alone, or border='border' to be XHTML compliant) and no CSS border, you get a black 1 pixel outset border, by default. The default CSS border style is none. So border: 2px red actually means border: 2px none red and will result in no border at all! The CSS border property overrides the (X)HTML's border attribute (except in IE, see below).

The default CSS border width is medium, which Firefox and Opera interpret as 3 pixels, and IE interprets as 4 pixels. So border:red groove also implies a width of medium. The CSS border property overrides the (X)HTML border attribute (except in IE, see below).

IE (up to and including 7) gets a number of things wrong about borders in tables. First, it cannot display very dark two-tone border styles, like groove, ridge, inset, and outset and displays them solidly. Second, it does not let the default values for the shortcut border property override the (X)HTML border attribute, as it should. So, if you use the (X)HTML border and CSS border:red, IE gives you a 1 pixel border instead of a medium one, which is implied with border:red. If you set the border-style or border-width properties explicitly: border-width:2px, then Internet Explorer properly lets the value override the (X)HTML border attribute.

A border's default color is the color of the element itself (as specified with the CSS color property). Only IE for Mac and Firefox get that right. Tables naturally expand to the edge of the elements they contain or to the edge of the browser window, whichever comes first. That's sometimes hard to see unless you view the border. You can create a border while you're constructing your table and then banish it once you have everything in place.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website